| View previous topic :: View next topic |
| Author |
Message |
ws
Write and Show support
Joined: 27 May 2007
Posts: 140
|
 Posted: Sat Aug 18, 2007 12:08 am Post subject: Have a graphic background on a page Posted: Sat Aug 18, 2007 12:08 am Post subject: Have a graphic background on a page |
|
Sometimes you might like to have a graphic image background on your page.
| Quote: | <div style="font-family: Comic Sans MS; border:3px solid gray; background-image:
url(http://zqv.com/backgrounds/tn_057.jpg); ">
<h1>This is banner text</h1>
<big>This is some big text</big>
Then this is just regular sized text.
<span style="font-size: xx-large; ">Some very big text here</span>
</div> |
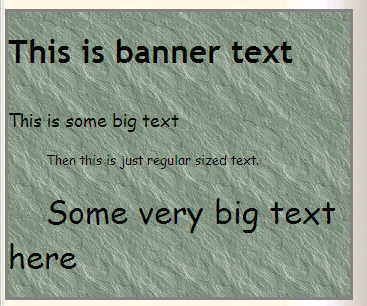
Illustration of what the code above will produce:

Here is another example with the font a different color:
| Quote: | <div style="font-family: Comic Sans MS; color: white; border:3px solid gray; background-image: url(http://zqv.com/backgrounds/tn_093.jpg); ">
<h1>This is banner text</h1>
<big>This is some big text</big>
Then this is just regular sized text.
<span style="font-size: xx-large; ">Some very big text here</span>
</div> |
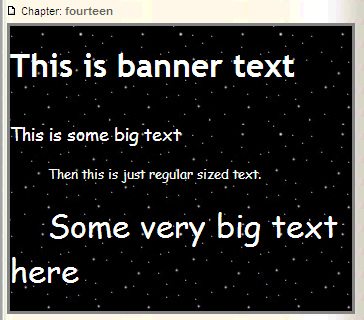
Illustration (notice in the code above how we changed the font color)::

Last edited by ws on Sun Aug 26, 2007 10:27 am; edited 7 times in total |
|
| Back to top |
|
 |
ws
Write and Show support
Joined: 27 May 2007
Posts: 140
|
 Posted: Sun Aug 26, 2007 2:09 am Post subject: Page of backgrounds Posted: Sun Aug 26, 2007 2:09 am Post subject: Page of backgrounds |
|
A page of backgrounds you can choose from:
http://zqv.com/backgrounds/ (opens in new window)
To use these, you need the url to the image.
How to get the url to the image:
1. Place your mouse cursor on the background you wish to use.
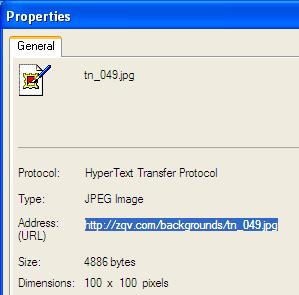
2. Right click. Select Properties (it's down at the bottom)
3. Highlight the url to the image. See illustration:

4. Right click again. Select Copy.
5. Now you have the url to the image.
6. Use it wherever you are setting up a graphic image background. |
|
| Back to top |
|
 |
|
|
|

